作为常年折腾可视化工具的博主,今天必须安利这款在GitHub爆火的免费神器——FossFLOW!如果你需要制作专业级技术架构图、产品原型或三维演示,这个基于浏览器的开源工具绝对能让你效率翻倍。

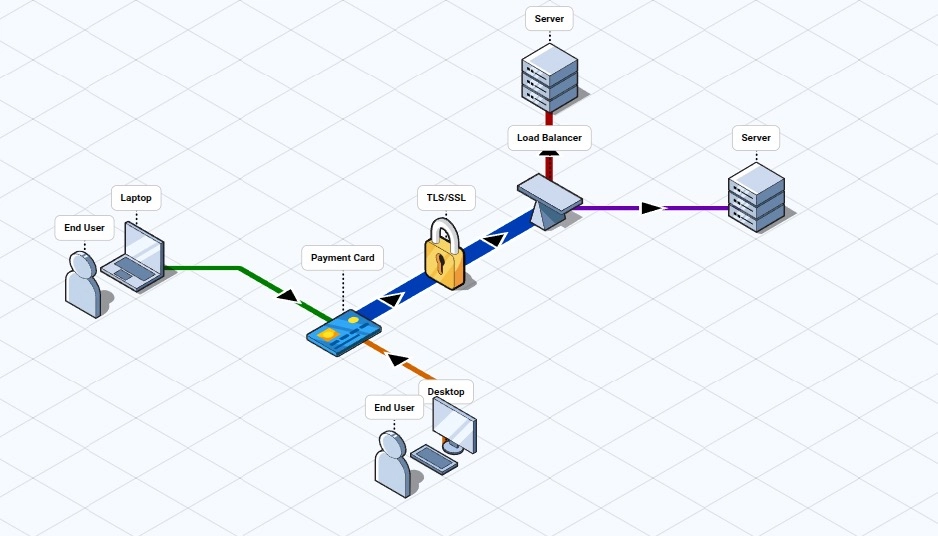
FossFLOW三维等距图表制作界面示例
🔧 这工具到底是干嘛的?
简单说,FossFLOW 是个专门制作等距三维图表的渐进式网页应用(PWA)。用它能在浏览器里直接拖拽出带立体感的系统架构图、网络拓扑图或产品演示模型,效果堪比专业设计软件!作为完全免费开源项目,技术栈基于React+NPM,代码完全透明可查。
👉 GitHub项目主页:https://github.com/stan-smith/FossFLOW(建议星标收藏)
🚀 让我拍案叫绝的六大功能
- 🎨 零门槛3D制图:拖拽组件生成层次分明的等距三维图,手残党也能5分钟出作品
- 📱 秒变桌面应用:PWA安装后在Mac/Linux上用就像原生软件,图标直接丢Dock栏
- 🔒 隐私保护狂喜:所有数据只存本地浏览器,敏感架构图不怕云泄露
- 💾 防崩溃自动存档:每5秒自动保存一次,断电时你会感谢这个功能
- 📤 一键迁移不卡壳:JSON导入导出超流畅,团队协作传文件不扯皮
- 🌐 没网照样干活:地铁上改方案?断网环境打开照常编辑
💡 实际应用场景实测
上周写云服务器方案时,我用FossFLOW做了三维网络拓扑图。拖几个服务器图标加连接线,调成30度等距视角,客户当场夸”专业度拉满”!导出PNG插入文档比Visio平面图直观十倍。
适用场景:技术文档配图 | 产品原型展示 | 机房布线规划 | 毕业设计演示
🔧 进阶技巧:GitHub玩家这样玩
- 克隆仓库后
npm install本地部署,自定义专属版本 - 导出JSON存到GitHub仓库,用版本管理追踪设计迭代
- 按
Ctrl+鼠标滚轮快速缩放画布,效率提升50%
🆚 凭什么选它不选付费软件?
对比某国外年费$149起的工具,FossFLOW三点碾压:免费开源无订阅;完全离线可用避免云服务卡顿;无账户体系省去注册步骤。GitHub上还能直接提交issue和开发者互动!
📌 博主总结建议
FossFLOW堪称开源界的宝藏项目,等距三维呈现能力在免费工具中独一档。虽然项目刚起步,但GitHub社区活跃度很高。唯一小遗憾是没中文界面,不过图标操作零语言门槛。
下次汇报前,用FossFLOW撸个三维架构图试试,老板眼神绝对会变!速去GitHub体验:https://github.com/stan-smith/FossFLOW
✍️ 本文由万事屋REI3实测撰写 | 专注挖掘高效开源工具 | 转载需注明来源




















没有回复内容